Ep.9 – Unire o riempire i punti?
Immagini bitmap e vettoriali a confronto.
La Grafica commedia – Episodio 9
È giusto dedicare un capitolo alle immagini perché quando parliamo di immagine digitale è facile fare confusione in quanto ve ne sono di diversi tipi: quelle che creiamo direttamente al computer, quelle importate con uno scanner o realizzate con una macchina fotografica digitale, quelle tecniche, quelle pittoriche, quelle 3D, quelle in movimento, quelle destinate ad essere stampate, quelle che rimarranno sempre dentro un computer per essere visualizzate con un monitor o un video proiettore. Tutte hanno in comune l’essere una rappresentazione numerica, ossia digitale, ma ognuna di queste merita una descrizione particolare.
Iniziamo con ordine e suddividiamo innanzitutto le immagini digitali in due grandi categorie: immagini bitmap, immagini vettoriali.

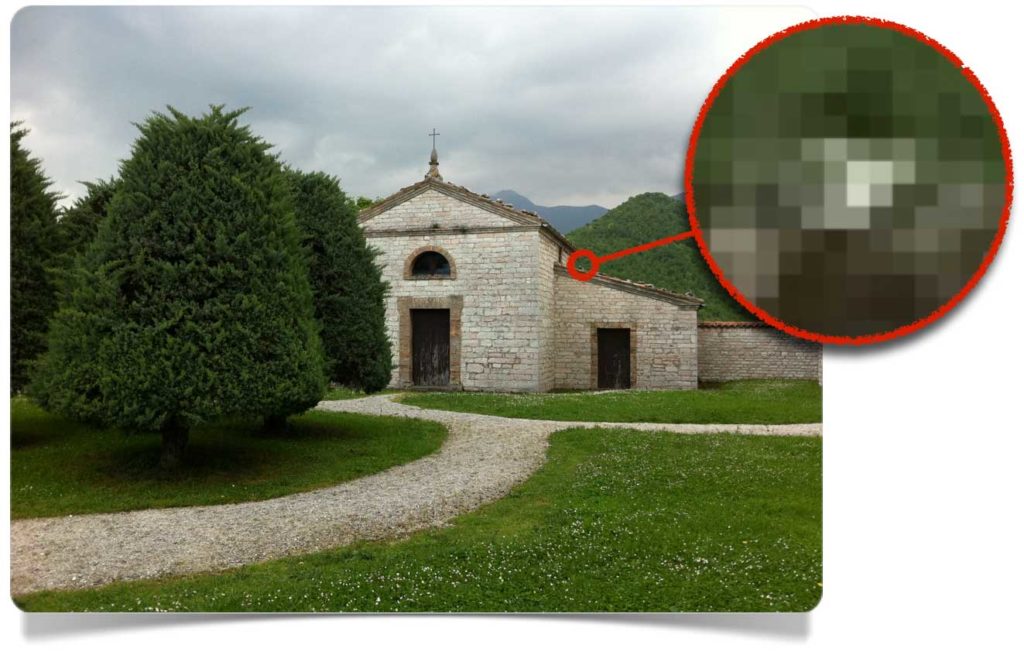
Le immagini bitmap, chiamate anche immagini raster, utilizzano una griglia di piccoli punti, detti pixel.

Immagini © 2012 Quercetti & C. S.p.A.
Come fosse il gioco della battaglia navale, a ciascun punto di un’immagine bitmap viene assegnata una posizione specifica ed un valore di colore. Per analogia potremmo paragonare questa tecnica, fatta di punti colorati a quei chiodini colorati che da bambini inserivamo in un rettangolo di plastica bianca pieno ti tanti piccoli fori.

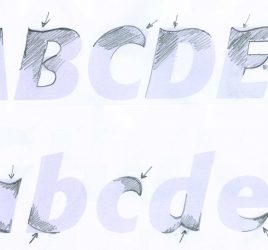
Le immagini vettoriali invece consistono di linee rette e curve definite da oggetti matematici chiamati vettori (curve di Bézier). I vettori descrivono le immagini in base alle loro caratteristiche geometriche. Ad esempio, quando disegnate un cerchio di tre centimetri in un programma vettoriale, il programma crea il cerchio basandosi sulla sua forma e sulle sue dimensioni e non su una mappa di punti colorati come nelle immagini bitmap. Facciamo qualche esempio che utilizzavo all’ISIA per gli studenti che facevano più fatica a comprendere questa importante differenza. Immagino che tutti abbiate avuto sotto mano la “Settimana enigmistica” e in un momento di estremo relax, abbiate riempito con la penna quelle immagini con figure contrassegnate da un puntino, poi siete passati alla figura affianco e avete tracciato delle linee per unire i punti seguendo dei numeri e ottenere così un disegno. Bene, il risultato della prima immagine è parente stretta di una bitmap, il secondo di un disegno vettoriale. Non vi ho convinti o non conoscete la “Settimana enigmistica”? Provate allora a pensare di decorare un tessuto, io non l’ho mai fatto ma ho visto mia madre tante volte farlo: se utilizzo la tecnica del punto croce è come lavorassi con il bitmap; se invece infilo l’ago in un punto e tendo il filo per cinque centimetri, la linea che ottengo è più simile alla grafica vettoriale.
Questo secondo banale esempio ci consente di capire che una immagine bitmap ha come caratteristica fondamentale la risoluzione (quanti puntocroce riesco ad inserire in un centimetro?) mentre in una immagine vettoriale il filo che tendo è visivamente sempre uguale a prescindere dalla trama sottostante.
Alla classica domanda cosa sia meglio, vettoriale o bitmap, non c’è risposta perché tutto dipende dall’uso che ne dobbiamo fare. Le figure geometriche, o le illustrazioni anche molto complesse e ricche di dettagli possono essere vettoriali. Le fotografie non possono che essere bitmap e dipendenti quindi dalla risoluzione. Anni fa dovevo dedicare diverso tempo a spiegare l’importanza di questa caratteristica. Oggi, con la grande diffusione delle macchine fotografiche digitali il numero dei pixel è diventato un concetto comune, che spesso provoca anche un po’ di rabbia perché dopo un acquisto esce immediatamente un nuovo modello con un numero maggiore di megapixel.

Le immagini vettoriali le potete spostare, ridimensionare o cambiare di colore senza perdere la qualità dell’immagine proprio perché sono indipendenti dalla risoluzione, non sono cioè definite da un numero fisso di pixel, e quindi con qualsiasi stampante vengono ridimensionate automaticamente in modo da apparire sempre dettagliate e nitide: la qualità del risultato dipenderà unicamente dalla qualità della stampante.
Ne risulta che le immagini vettoriali rappresentano la scelta migliore per i caratteri e per i logotipi, che richiedono linee nitide rappresentabili in qualsiasi dimensione.

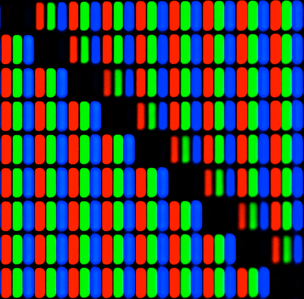
I monitor sono costituiti da un retino di pixel che assumono una colorazione diversa dovuta alla intensità dei colori principali della sintesi additiva (Red Green Blue).
Va tenuto presente che i monitor sono comunque costituiti da un retino di pixel, e quindi sia le immagini vettoriali che le immagini bitmap vengono rappresentate a video come una mappa di pixel. I programmi per il disegno vettoriale convertono le loro forme in pixel per la visualizzazione, ma ingrandendo l’immagine i contorni rimangono sempre dettagliati anche nelle curve, mentre entrando in una foto si vedranno grandi quadratoni che riproducono il ridimensionamento dei pixel della foto.
Quindi lavorare con immagini bitmap significa modificare gruppi di pixel e non oggetti o forme come nelle immagini vettoriali. Con questi gruppi di pixel si possono rappresentare gradazioni di forme e di colore infinitesime, ed è per questo che le immagini bitmap costituiscono lo strumento più comune per immagini fotografiche o illustrazioni che simulano il disegno pittorico.

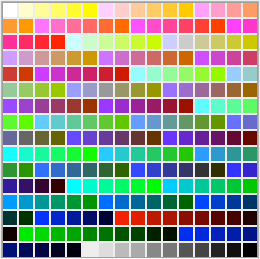
Tabella colore a 8 bit = 256 colori
Ogni pixel assume una colorazione possibile tra milioni di varianti. In realtà anche questa è stata una conquista tecnologica graduale. Come vi ho raccontato, il mio primo Macintosh II aveva una scheda grafica in bianco e nero, senza neppure le tonalità di grigio. Questo significava che i pixel avevano solo due possibilità, accesi o spenti, quindi o bianchi o neri. Tecnicamente quella scheda grafica veniva chiamata a 1 bit, dove 1 non è il numero di colori (infatti sono due: bianco e nero), ma l’esponente posto sopra queste due possibilità, ovvero 21 = 2. Circa un anno dopo cambiai la scheda con una più evoluta definita a 8 bit. Per il ragionamento espresso poco fa, non significa che i colori diventavano 8, ma passavo da una scheda 21bit = a una scheda 28bit ovvero 256 colori. L’anno seguente il passo fu grandioso (e costoso) per una scheda a 24 bit, ovvero 224bit corrispondente a oltre 16 milioni di colori.

A 24 bit = 16 Milioni di colori
Questa potenzialità riproduttiva dei colori viene chiamata profondità del pixel, è comunque una simulazione della realtà attraverso valori numerici, la cui fedeltà dipenderà dalla qualità degli strumenti utilizzati. Non a caso, monitor che quando sono spenti appaiono identici, quando sono utilizzati possono risultare molto differenti, o sensibili alla posizione da cui lo guardiamo. Queste differenze giustificano prezzi molto diversi.
Un altro importante aspetto riguardante i monitor è questo: quando stiamo elaborando immagini per la stampa, queste solitamente sono in quadricromia, cioè composte dalla miscela dei colori primari cyan, magenta, giallo e nero, che svolgono la loro funzione per riflessione, la cosiddetta sintesi sottrattiva visibile quando ad essere illuminato è l’ambiente (un disegno su un foglio di carta lo vediamo se abbiamo una luce accesa). I monitor invece lavorano con luce propria non riflessa, sommando quindi i colori primari rosso, verde e blu, della sintesi additiva, la cui inattività è assenza di energia che non genera nulla, e quindi visivamente percepiamo il nero, mentre l’addizione alla massima potenza dei tre colori genera la luce più chiara, ovvero il bianco. I più attenti avranno notato che la sintesi sottrattiva è composta da tre colori, mente la quadricromia ha in più il nero. Il motivo è molto semplice e anche facilmente verificabile: mescolando i tre colori primari in percentuali uguali si ottiene come risultato un colore molto scuro che però non sarà nero come descritto dalla teoria. L’immagine sarebbe cromaticamente quasi completa, ma apparirebbe poco incisiva.
Nell’immagine sotto fai click sui nomi dei colori per aggiungere o togliere le macchie cyan, magenta, yellow.
Nell’immagine sotto fai click sui nomi dei colori per accendere e spegnere le luci colorate Red, Green, Blue.
Per questo motivo è necessario aggiungere il nero, inchiostro oltretutto quasi sempre necessario per stampare il testo. Rispetto al nero si potrebbero aggiungere altre considerazioni, a cominciare dalla quantità di nero generata in fase di creazione della quadricromia che può essere controllata dai parametri delle impostazioni colore in Photoshop.
Nell’immagine sotto fai click sui nomi dei colori per verificare i risultati cromatici sommando le diverse quantità di colore, rispetto a tre impostazioni diverse di generazione del nero.
Non vorrei aver creato confusione, ma questa differenza fra composizione sottrattiva e additiva è da tenere sempre ben presente: sono conoscenze che hanno risvolti molto pratici in fase produttiva e ci servono per capire che non possiamo fidarci mai abbastanza di ciò che vediamo riprodotto da un monitor, se il risultato finale sarà stampato su carta.
Risoluzione
Della risoluzione abbiamo già parlato a grandi linee con delle analogie elementari per capire l’importanza di questo fattore. Permettetemi ora di essere più tecnicamente preciso sperando di non annoiarvi troppo.
La risoluzione di una immagine consiste nel numero di pixel visualizzato per unità di lunghezza. Poiché in questo campo i “padroni” sono gli americani la risoluzione viene solitamente misurata secondo la cultura anglosassone in pixel per pollice (ppi – pixel per inch). Un’immagine ad alta risoluzione contiene più pixel, che sono di conseguenza più piccoli, rispetto ad un’immagine delle stesse dimensioni con una risoluzione inferiore. Ad esempio, un’immagine di 1 pollice per 1 pollice con una risoluzione di 72 ppi contiene complessivamente 5184 pixel (72 pixel di larghezza x 72 pixel di altezza = 5184). Poiché le immagini a risoluzione elevata usano un numero maggiore di pixel per unità di superficie, possono riprodurre particolari e transizioni di colore più dettagliati durante la stampa rispetto alle immagini a risoluzione più bassa.
Una volta che un’immagine è stata digitalizzata o creata con una determinata risoluzione, l’aumento successivo della risoluzione attraverso un programma (p.e. Photoshop) non produce un miglioramento della qualità in quanto il programma non farà altro che distribuire la stessa informazione di pixel tra un numero maggiore di pixel.
La risoluzione migliore per un’immagine dipende dall’utilizzo che se ne vuole fare. Per un’immagine che dovrà essere stampata, l’uso di una risoluzione troppo bassa origina un effetto di pixelizzazione, cioè pixel di grandi dimensioni che producono un risultato visivo molto grossolano. L’utilizzo di una risoluzione troppo alta (cioè pixel di dimensioni inferiori rispetto a quello che serve) aumenta la dimensione del file e può richiedere più tempo del necessario per la stampa o la distribuzione tramite internet.
Chiaramente per dimensione del file di un’immagine digitale non si intende la misura di base e di altezza, ma il “peso” espresso in kilobyte o megabyte di cui abbiamo già parlato, e che è proporzionale al numero totale di pixel nell’immagine.
Un’immagine di due centimetri per due centimetri a 200 ppi contiene quattro volte il numero di pixel di un’immagine di due centimetri per due centimetri a 100 ppi, ed il file è quindi quattro volte più pesante.
La dimensione del file costituisce un fattore importante non solo per determinare lo spazio su disco necessario a memorizzarlo, ma anche per la velocità utile a modificarlo e soprattutto distribuirlo tramite internet.
La risoluzione di una immagine espressa in ppi non va confusa né con la capacità riproduttiva di una stampante, espressa in punti per pollice “dpi” (dot per inch) né con la frequenza del retino. La retinatura di una immagine viene utilizzata da sempre, anche prima dell’avvento del computer, per ottenere le tonalità degli inchiostri nella stampa industriale, per esempio offset. In quest’ultimo caso il retino viene tradizionalmente misurato dal numero linee per unità di misura (pollice o centimetro) e quindi siglato come lpi o lpc.
È un argomento che può procurare equivoci e non è facile neppure trovare analogie simpatiche. Potrei dire che nel puntocroce la frequenza del retino (lpi) è data dalle dimensioni delle croci, mentre la capacità riproduttiva (dpi) dalla dimensione del filo che è chiaramente sempre più piccolo della croce. Il paragone forse non è dei migliori e potrei confondere ulteriormente la questione della risoluzione.
Più propriamente potremmo dire che una comune stampante utilizza più punti (in una getto d’inchiostro più gocce), per rappresentare un singolo pixel, e quindi:
– con ppi ci si riferisce al file, alla immagine digitale, al software,
– con dpi si parla di questioni relative all’hardware (stampanti, monitor) e alla loro capacità riproduttiva, alla densità delle singole gocce di una stampante a getto di inchiostro;
– con lpi si determina il retino per la stampa industriale. Essendo questa una cultura riproduttiva più tradizionale è meno influenzata dal sistema di misurazione anglosassone è facile trovare uno stampatore che vi chiederà se stampare il vostro depliant a 60 o 70 linee: in questo caso sta facendo riferimento al cm e non al pollice.
Formati dei file
A conclusione di questo capitolo dedicato alle immagini riporto un elenco in ordine alfabetico dei tipi file di immagine più diffusi. Ce ne sono tanti, riporto solo quelli che conosco e quelli di interscambio, ossia universali e non specifici di programmi come PSD (Photoshop) o AI (Illustrator).
BMP
Ad un utente Mac non capita mai di scegliere questo formato, ma può capitare di ricevere immagini .bmp perché è il formato standard di Windows. Se state utilizzando Photoshop e volete salvare un’immagine in questo formato, potete specificare il formato Microsoft Windows o OS/2 e una profondità per l’immagine compresa fra 1 bit e 24 bit. Questo tipo di compressione non elimina il dettaglio dall’immagine.
GIF
CompuServe Graphics Interchange Format è un formato di file da molti anni usato per visualizzare grafica e immagini bitmap in scala di colore ovvero non più di 256 colori, usato quasi esclusivamente in documenti html e altri servizi online. Gif è un formato compresso sviluppato per ridurre al minimo il tempo di trasferimento tramite internet. Quando salvate un’immagine come gif, potete specificare come apparirà mentre viene scaricata. Selezionate “interlacciato” per visualizzare l’immagine gradualmente, aumentando il dettaglio man mano che viene scaricata. È possibile specificare l’aspetto di aree trasparenti nell’immagine. Esiste un particolare modo di salvare una sequenza di immagini gif tutte in un unico file creando un effetto di animazione.
EPS
Il formato di file immagine Encapsulated PostScript è supportato dalla maggior parte dei programmi di impaginazione e di illustrazione e fino a qualche anno fa era insieme al TIFF il formato preferito per queste applicazioni perché era l’unico che poteva contenere contemporaneamente elementi vettoriali e immagini bitmap, ed esportare da Photoshop immagini con tracciati vettoriali di ritaglio che permettono di rendere trasparenti alcune parti scontornate.
JPEG
Il formato Joint Photographic Experts Group è uno dei migliori modi per visualizzare fotografie in internet. Diversamente dal formato gif, jpeg mantiene tutte le informazioni dei colori di un’immagine RGB. Inoltre jpeg utilizza uno schema di compressione che riduce la dimensione del file identificando ed eliminando i dati non essenziali per la visualizzazione. Ma poiché questo schema di compressione jpeg elimina dei dati, viene definito un sistema a perdita di informazioni. Ciò significa che un’immagine, dopo essere stata compressa e decompressa, non sarà identica all’originale. Un livello di compressione maggiore produce un file più leggero e un’immagine di qualità inferiore, mentre un livello di compressione minore produce un’immagine di qualità superiore. Nella maggior parte dei casi, un livello di compressione con l’opzione di “Qualità massima” produce un risultato non diverso dall’originale.
Il formato Portable Document Format merita un capitolo a parte, e qualcosa approfondirò più avanti descrivendo Acrobat. È stato sviluppato da Adobe nel 1993 per descrivere le immagini, ma anche documenti complessi di impaginazione. Eredita le funzionalità dell’EPS di includere sia bitmap che elementi vettoriali, garantendo in più un’ottima visualizzazione con Acrobat Reader che è distribuito gratuitamente ed ha funzioni di ricerca e navigazione nel documento PDF attraverso collegamenti ipertestuali.
PICT
Non più importante come un tempo, lo inserisco più per rispetto della storia perché è stato il formato più usato dalle applicazioni di grafica e di impaginazione di Macintosh come file intermedio per il trasferimento fra le applicazioni. Il formato Pict era particolarmente efficace per la compressione di immagini che contengono grandi aree di colore a tinta piatta.
PNG
Il formato Portable Network Graphic è un formato nato alla fine del 1997 appositamente per il Web e la multimedialità. Come il formato gif comprime senza perdere di qualità, supporta però anche i milioni di colori come il formato jpeg, ma a differenza di quest’ultimo permette di determinare aree che siano trasparenti anche con contorni morbidi semitrasparenti. Esiste un particolare file png che è esclusivo del programma Adobe Fireworks che contiene molte informazioni relative a funzionalità di questo programma.
RAW
Raw non è una sigla, in inglese significa “crudo”, “grezzo”. Non è un formato immagine vero e proprio ma una particolare tecnica di memorizzazione dei dati grezzi , non interpretati, registrati dal sensore di una macchina fotografica digitale. Questi dati oltre a descrivere una immagine nella migliore qualità possibile contiene tutte una serie di informazioni relative allo scatto fotografico come la macchina utilizzata, il diaframma, il tempo di esposizione, la sensibilità ISO, ecc. I formati Raw sono quindi molteplici e proprietari delle diverse industrie fotografiche (Nikon: NEF – Canon: CR2 – Olympus: ORF – Pentax: PEF – ecc.)
TIFF
Il Tagged-Image File Format è un formato per immagini bitmap sviluppato nel 1986 da Aldus, la software-house nota per aver ideato FreeHand e PageMaker. Viene usato per lo scambio di immagini tra applicazioni e piattaforme diverse. TIFF supporta la compressione LZW, un metodo per rendere più leggeri i file senza perdite di dati lasciando quindi inalterati i dettagli dell’immagine.
Testo tratto dal libro: